网页截图工具v1.0.0.1免费版
最新推荐
-

齐鲁银行网银助手3.0.0.5官方版 安全软件 / 3.0M
-

360安全卫士U盘病毒专杀(Autorun.inf专杀)13.0.0.213简体中文绿色免费版 安全软件 / 86.1M
-

360安全卫士U盘病毒专杀工具v13.0.0.213绿色免费版 安全软件 / 86.1M
-

360安全卫士修复工具v13.0.0.213免费版 安全软件 / 86.1M
-

360安全卫士超强查杀V13.0.0.213安装版 安全软件 / 86.1M
精品推荐
-

You123浏览器v5.10.12.116官方版 网络工具 / 57.9M
查看 -

LogViewPlus(日志分析工具)v2.5.51官方版 网络工具 / 31.3M
查看 -

RayLink(远程控制)v6.0.1.7官方版 网络工具 / 18.3M
查看 -

喜马拉雅v4.0.0官方免费版 网络工具 / 65.3M
查看 -

向日葵远程控制v13.2.0.55335官方版 网络工具 / 32.3M
查看
本类排行
详情介绍
设计完一个网站后,由于浏览器兼容性等问题,一些元素的宽度和高度往往与我们编写的CSS样式的值不同。但仅凭肉眼无法识别。那么这个免费版的截图工具就可以帮助我们截取网页的实际尺寸图像。
设计完一个网站后,由于浏览器兼容性等问题,一些元素的宽度和高度往往与我们编写的CSS样式的值不同。但仅凭肉眼无法识别。那么这个免费版的截图工具就可以帮助我们截取网页的实际尺寸图像

基本介绍
设计完一个网站后,由于浏览器兼容性等问题,一些元素的宽度和高度往往与我们编写的CSS样式的值不同。但仅凭肉眼无法识别。那么这个免费版的截图工具就可以帮助我们截取网页的实际尺寸图像。然后我们可以将截图导入到photoshop中,用尺子测量截图中各个元素的高度和宽度,来判断我们写的样式是否正确。通过调试css样式的兼容性,可以使网页的元素达到正确的尺寸。当然,我们也可以发挥我们的想象力,让它得到更广泛的应用。
指示
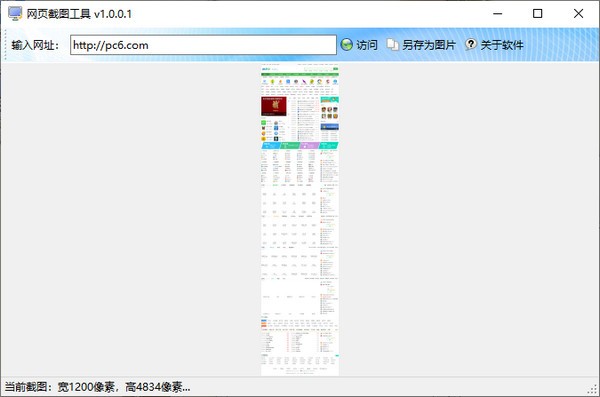
第一步:首先输入URL,以便程序可以访问网页并进行截图。输入网址时请注意前面有http://。例如,输入URL http://www.pc6.com。如果不添加http://,软件会自动在URL开头添加http://。
第二步:点击“访问”按钮,软件会根据输入的URL自动下载网页并进行网页截图。当网页内容较多时,截图时间会稍长,请耐心等待。
第三步:截图完成后,软件界面中间会显示截取网页的缩略图。点击“另存为图片”按钮,选择对应的图片格式,如常见的jpg、gif、png、bmp等格式进行保存。选择合适的目录后,保存。我们可以在保存的目录中找到截图,然后导入到photoshop中使用。