Responsive Site Designer(网站设计软件)v2.5.2425免费版
最新推荐
-

齐鲁银行网银助手3.0.0.5官方版 安全软件 / 3.0M
-

360安全卫士U盘病毒专杀(Autorun.inf专杀)13.0.0.213简体中文绿色免费版 安全软件 / 86.1M
-

360安全卫士U盘病毒专杀工具v13.0.0.213绿色免费版 安全软件 / 86.1M
-

360安全卫士修复工具v13.0.0.213免费版 安全软件 / 86.1M
-

360安全卫士超强查杀V13.0.0.213安装版 安全软件 / 86.1M
精品推荐
-

You123浏览器v5.10.12.116官方版 网络工具 / 57.9M
查看 -

LogViewPlus(日志分析工具)v2.5.51官方版 网络工具 / 31.3M
查看 -

RayLink(远程控制)v6.0.1.7官方版 网络工具 / 18.3M
查看 -

喜马拉雅v4.0.0官方免费版 网络工具 / 65.3M
查看 -

向日葵远程控制v13.2.0.55335官方版 网络工具 / 32.3M
查看
本类排行
详情介绍
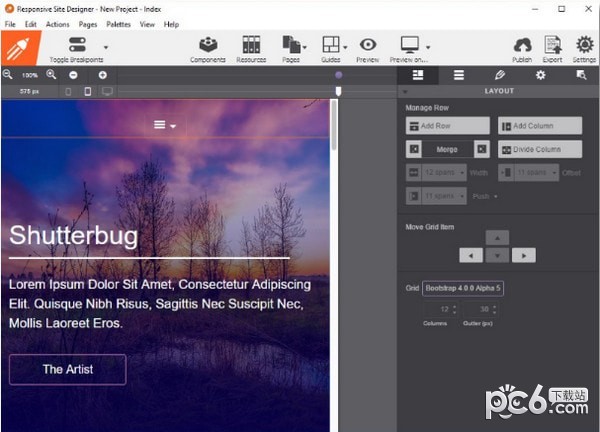
ResponsiveSiteDesigner是一款不容错过的响应式网站设计软件。使用直观而强大的文本编辑器编写、粘贴或编辑文本,它可以用来创建很酷的交互式组件,可以帮助您制作一个美丽而华丽的网站。
响应式网站
Designer是一款不容错过的响应式网站设计软件。使用直观而强大的文本编辑器编写、粘贴或编辑文本,它可以用来创建很酷的交互式组件,可以帮助您制作一个美丽而华丽的网站。

特征
1. 拖放标题、图像、按钮、图标等内容元素。
2. 组织项目库中的图像和其他资源
3. 设计与悬停、活动和按下状态控件的交互,以创建强大的3D 效果,使网站变得生动起来……
4. 使用直观且功能强大的文本编辑器编写、粘贴或编辑文本
5. 无限的网站项目,每页最多50 个(当前)页面
6. 全范围视口块- 在应用程序中查看和处理任何可能宽度的设计。
7. 移动优先和桌面下游工作流程以及相应的媒体查询
8. 行可以限制为特定宽度或全宽以吸引视觉(背景)效果
9. 为SEO 或插件添加元数据和其他页眉(或页脚)代码
10.导出干净的、语义的、HTML和CSS,可以上传到任何服务器(包括任何添加的插件)
软件特点
1.使用Bootstrap和Foundation的强大功能
CSS 框架被数百万设计师和开发人员使用。 Bootstrap 3 和4,基础
6 和Materialise 是最受欢迎的。使用这些经过充分测试的框架进行设计有很多优点。
他们使用组织良好的HTML、CSS 和Javascript,并且经常维护和更新。此外,它们还允许创建很酷的交互式组件,例如下拉菜单、导航列表、图库等,而无需费力处理额外的脚本- 太棒了!
2.断点允许您在任何需要的地方进行设计和布局更改,断点确实是响应式设计的秘密武器。通过这个革命性的应用程序,可以创建和管理它们。

3. 借助V3 飙升至新水平
这是对强大的Bootstrap 3(和4)、Foundation 的大规模更新
6、Materialize前端框架提供了可视化界面。我们还添加了已经广受好评的组件库- 您可以轻松地自行发布它们并在您的项目中重用它们。更好的是,很快您就可以从一堆很酷的预制组件中进行选择,例如响应式导航、画廊、视频背景、框架组件等等。
V3 中还包括内容同步符号、精彩的动画(易于创建)、图像过滤器和混合、支付按钮以及一系列令人印象深刻的新设计控件。
4. 使用Flexbox 进行设计
Flexbox 太棒了!只需点击按钮即可对齐、堆叠或重新排序元素。它是一个很棒的工具,应该成为任何响应式设计工具包的一部分。
5.您最喜欢的设计流程
指定每个元素的默认样式。然后使用您自己的类来创建设计变体。通过一次编辑即可更改每个元素类型、类或ID 的站点属性。
改变节奏怎么样?多层系统为您提供支持,带来您在其他地方找不到的设计创造力和生产力。
6. 现场设计——干净的代码
直接在浏览器中工作不仅可以创造独特的实时设计体验,还可以使您的代码语义化且清晰。不需要生成(令人困惑的)代码,CSS3 直接写入真实的样式表,从而产生简洁且易于理解的规则。
插入的HTML 元素是基于标准的。只需单击两次即可切换标签,以使用和等语义HTML5 元素,从而生成标记良好的页面并向搜索引擎传达含义。

7. 从纸质草图到生产服务器
跳过静态Photoshop 或矢量设计应用程序。使用真实的HTML 元素和自适应网格直接在浏览器中创建。使用CSS3 的强大且直观的工具。
为所有设备设计易于管理的自定义媒体查询。在生产环境(浏览器)中看到并感受网站的开发是现代网络的方式。
8. 适用于任何设备的自定义布局
只需单击一下即可添加行和内容容器。在自定义断点处切换列跨度,为较小的屏幕创建自定义布局。如果您首先针对移动设备进行设计,或者创建自定义平板电脑、笔记本电脑、台式机以及介于两者之间的所有布局。
您甚至可以使用子网格和容器嵌套来进行更精确的布局控制。拉伸行、停止浮动、更改显示属性、限制高度.这个应用程序拥有一切
9. 集成网络检查器
多年来,Web 检查器一直是前端开发人员不可或缺的工具,我们在Site
它是在设计器中提供的。使用检查器查看或更改(拖放)元素在DOM 树中的位置。或者将鼠标悬停在树上以查看每个元素的轮廓。