Namo WebEditor(网页编辑软件)v9.0官方版
最新推荐
-

齐鲁银行网银助手3.0.0.5官方版 安全软件 / 3.0M
-

360安全卫士U盘病毒专杀(Autorun.inf专杀)13.0.0.213简体中文绿色免费版 安全软件 / 86.1M
-

360安全卫士U盘病毒专杀工具v13.0.0.213绿色免费版 安全软件 / 86.1M
-

360安全卫士修复工具v13.0.0.213免费版 安全软件 / 86.1M
-

360安全卫士超强查杀V13.0.0.213安装版 安全软件 / 86.1M
精品推荐
-

You123浏览器v5.10.12.116官方版 网络工具 / 57.9M
查看 -

LogViewPlus(日志分析工具)v2.5.51官方版 网络工具 / 31.3M
查看 -

RayLink(远程控制)v6.0.1.7官方版 网络工具 / 18.3M
查看 -

喜马拉雅v4.0.0官方免费版 网络工具 / 65.3M
查看 -

向日葵远程控制v13.2.0.55335官方版 网络工具 / 32.3M
查看
本类排行
详情介绍
NamoWebEditor网页编辑软件是NamoInteractiveInc官方出品的一款功能强大的网页编辑软件。该软件支持用户创建HTML、SHTML、MHTML等格式的网页。
Namo WebEditor(网页编辑软件)是Namo Interactive Inc官方出品的一款功能强大的网页编辑软件,该软件支持用户创建HTML、SHTML、MHTML等格式的网页,让用户可以随时随地浏览、随时随地创建和编辑网页内容。

软件特点
1.提供良好的编辑功能,轻松设计网页。
2.帮助国内用户更好地设计网页。
3.提供的接口功能还是很多的,增加了一个flash工程。
4. 您可以将自己的媒体动画添加到您的网页中。
5.还支持自动代码编辑功能,可以自动将内容转换为HTML格式。
6.设计好的网页可以直接添加到您的网站中。
7.您还可以调整网页的浏览模式。
8.还支持平板电脑上的网页浏览。
9. Namo WebEditor设计的网页兼容所有浏览器。
10. 兼容Chrome、Safari 和Internet Explorer。
11.提供最新的网页开发技术,让您减少编程时间。
软件说明
1. 文档窗口
使用多个文档
默认情况下,Namo WebEditor 一次仅显示一个最大化的文档窗口,即使您打开了多个文档也是如此。要在多个打开的文档之间切换,请使用文档窗口顶部的文档选项卡。您还可以按Ctrl+Tab 循环浏览打开的文档。
使用文档选项卡在打开的文档之间切换
如果打开的文档已被修改但未保存,“文档”选项卡中的文件名旁边会出现一个星号。
右键单击文档选项卡会显示快捷菜单,其中包含用于打开文档或创建新文档的命令。
如果您想同时查看两个或多个文档,请通过单击菜单栏最右侧的“恢复”按钮取消最大化文档窗口。当多个文档窗口可见时,您可以使用“视图”菜单的“窗口”部分中的命令将它们整齐地排列:
单击“级联”以交错的“瀑布”形式排列窗口。
单击“水平平铺”可将具有相同大小窗口的文档窗口区域相互平铺。
单击“垂直平铺”可将文档窗口区域彼此平行放置,并具有相同大小的窗口。
您还可以通过单击“最小化”按钮将文档窗口最小化为短标题栏。如果在窗口最大化时将其最小化,其他文档窗口将变为非最大化状态。
两个水平图块和一个最小化的文档窗口
要查看打开文档的列表,请转到“视图”菜单,单击“排列”,然后单击“窗口列表”。您可以通过双击列表中的路径将文档置于前面。
2. 设置窗口放大倍数
您可以将文档窗口的放大倍数设置为“放大”以靠近文档或“缩小”以远离文档。缩放不会影响文档在Web 浏览器中的显示方式。
按住Ctrl 键并向上滚动鼠标滚轮可放大,向上滚动鼠标滚轮可放大。
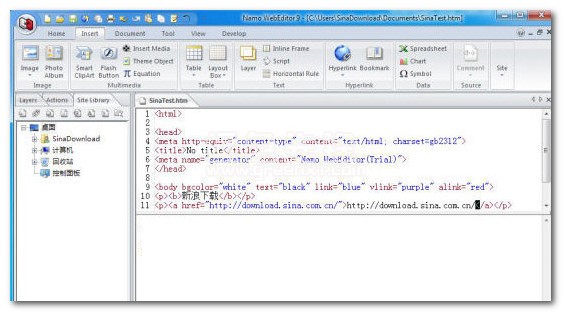
查看编辑和HTML 模式
您可以同时在编辑模式和HTML 模式下查看文档。当您执行此操作时,Namo WebEditor 会将文档窗口分成两个窗格。顶部窗格显示文档的HTML 源代码;底部窗格,其所见即所得视图。通过同时查看两种模式,您可以立即看到在可视化编辑中对文档源代码所做的更改,或者可视化更改对源代码的影响。当解决HTML 问题或想要了解HTML 的工作原理时,这尤其有用。
您在编辑模式下所做的更改会立即反映在HTML 窗格中。但是,您在HTML 模式下所做的更改不会反映在编辑窗格中,直到您单击“编辑”窗格。
Namo WebEditor图片
还可以编辑/HTML 视图
同时以编辑和HTML 模式查看文档
单击文档窗口底部的“编辑和HTML 模式”选项卡。
调整编辑和HTML 窗格的相对大小
拖动两个窗格之间的边框。
重新排列编辑和HTML 窗格
单击Namo 按钮并单击首选项,然后单击编辑选项卡。
在模式设置下,同步模式顶部窗格旁边,单击HTML 或编辑。
要同步“编辑”窗格和HTML 窗格以便它们显示文档的相同部分,请单击任一窗格。

3.工具面板
主窗口的底部和左侧是两个包含各种工具面板的区域。要一次显示所有面板,请单击“视图”菜单的“面板”部分中的(显示面板)。要隐藏或显示特定面板,请单击面板部分中的面板名称。要调整底部面板区域的大小,请拖动其顶部边框。要调整左侧面板区域的大小,请拖动其右侧边框。
显示站点库面板
底部面板区域包含两个工具面板:始终可见的标签选择器和最初隐藏的时间线。要显示时间线,请单击窗口底部的选项卡。
左侧面板区域包含三个附加工具面板:“操作”面板、“站点库”面板和“图层”面板。
要在三个左侧面板之间切换,请单击面板区域顶部的选项卡。如果面板被隐藏,请单击功能区菜单“面板”部分中的面板名称以将其显示。
您可以通过单击工具面板的选项卡并将其完全拖离面板区域来“取消停靠”工具面板。没有脱落的面板“漂浮”在其他窗户的顶部。要再次停靠它,请将其拖回面板区域或将其拖到屏幕的另一侧。面板可以停靠在主窗口的顶部、底部、左侧和右侧。
4. 工具面板功能
标签选择器
标签选择器显示插入点周围的HTML 标签。单击标签选择器中的标签以选择其相应的页面元素。
时间线
使用“时间轴”面板创建时间轴- 使用图层和JavaScript 随时间移动页面元素的动画。
操作
“操作”面板列出了已附加到当前元素的Javascript 操作,并允许您附加新操作。 (请参阅“使用操作和事件”。)
站点库
使用“站点库”面板可以插入和管理当前文档所属的整个站点所共有的各种资源,或者在本地站点未打开的情况下浏览本地文件系统并打开文件。
层数
“图层”面板列出了当前文档中存在的所有图层,并允许您管理它们。
5.标签选择器
标签选择器是主窗口底部面板区域中可用的工具面板之一。它在插入点或当前选择周围显示HTML 标记。标签选择器提供了几个有用的功能:
它标识插入点所在元素的类型以及该元素的“祖先”元素的类型。
它反映了当前元素及其祖先的格式(例如字体、文本样式、颜色等)。
通过单击标签选择器中的标签,您可以选择在文档窗口中难以或不可能直接选择的元素。
通过右键单击标签选择器中的标签,您可以快速对相应元素执行常用命令。
右键单击标记选择器中的标记
如果标签选择器中标识的元素属于一个类,则类名称将出现在标签内,并以句点开头。例如,如果插入点位于类别为“blurb”的段落中(
元素),该段落将在标签选择器中显示为.
标签选择器快捷菜单中的命令
右键单击标记选择器中的标记可以执行快捷菜单中显示的以下任意命令。 (根据元素的不同,某些命令可能不可用。)
编辑标签:打开快速标签编辑器,以便您可以编辑标签的HTML 源代码,而无需切换到HTML 模式。
删除标签:删除与该标签关联的整个元素。
编辑扩展属性:向标签添加属性。
查看源代码:切换到HTML 模式并突出显示关联的元素。