CSS Sprites Generator(CSS Sprites生成工具)v2.0官方版
最新推荐
-

齐鲁银行网银助手3.0.0.5官方版 安全软件 / 3.0M
-

360安全卫士U盘病毒专杀(Autorun.inf专杀)13.0.0.213简体中文绿色免费版 安全软件 / 86.1M
-

360安全卫士U盘病毒专杀工具v13.0.0.213绿色免费版 安全软件 / 86.1M
-

360安全卫士修复工具v13.0.0.213免费版 安全软件 / 86.1M
-

360安全卫士超强查杀V13.0.0.213安装版 安全软件 / 86.1M
精品推荐
-

You123浏览器v5.10.12.116官方版 网络工具 / 57.9M
查看 -

LogViewPlus(日志分析工具)v2.5.51官方版 网络工具 / 31.3M
查看 -

RayLink(远程控制)v6.0.1.7官方版 网络工具 / 18.3M
查看 -

喜马拉雅v4.0.0官方免费版 网络工具 / 65.3M
查看 -

向日葵远程控制v13.2.0.55335官方版 网络工具 / 32.3M
查看
本类排行
详情介绍
CSSSpritesGenerator 是一款CSSSprites 生成工具,用户只需点击几下鼠标即可轻松生成CSSSprites。有效提高了设计者的页面加载效率,操作简单方便,非常实用。
CSS Sprites Generator 是一款CSS Sprites 生成工具,用户只需点击几下鼠标即可轻松生成CSS Sprites。有效提高了设计者的页面加载效率,操作简单方便,非常实用。

基本介绍
CSS Sprites Generator 可以自动快速生成CSS 样式表,为您引用许多图像,而无需手动编写代码。为设计者提高页面加载效率提供简单快速的解决方案。为了使您的网页加载速度更快,您可以对网页图像使用CSS Sprites Generator,这意味着您不需要在HTML代码中插入许多图像,而是将它们组合成一个,然后使用适当的CSS代码显示它们。
软件特点
通过使用CSS Spries,当您的网页仅由一张组合CSS Spries 图像加载时,您可以显着减少dns 查询和文件查询。
这会导致加载时间更快,并且搜索引擎更喜欢加载速度快的页面!
有了4点软件的精灵生成器,只需点击几下鼠标就可以轻松生成精灵!
这个免费工具将生成组合的CSS 精灵图像以及所需的CSS 和HTML 代码。
您还可以将您的工作保存为项目并稍后打开。
还有免费的源代码。
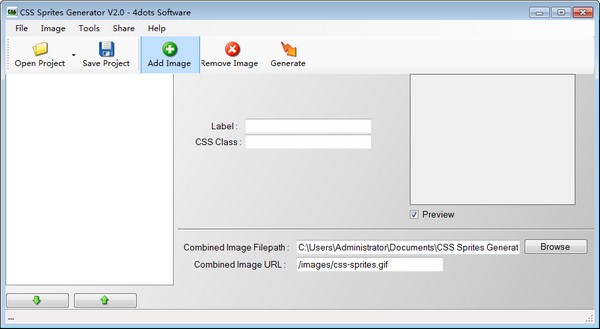
指示
第1 步- 添加图像
首先,您必须添加要转换为CSS Sprites 的图像。
只需按“添加图像”按钮或从“图像”菜单中选择“添加”即可。
第2 步- 设置精灵属性
添加图像后,您必须从左侧列表中选择每个图像,然后指定所需的css 类名称和标签。标签只是帮助您识别CSS 代码中的图像。
对于您添加的每个图像,CSS 代码中都会生成一个新的CSS 类。
步骤3 - 设置组合图像和图像占位符URL 和文件路径
然后,您必须指定要生成的组合精灵图像文件的路径。您可以选择GIF、PNG 和JPG 图像文件类型。
您还必须指定组合精灵图像的URL,因为它将显示在您的网页上。
此外,为了让CSS 精灵正常工作,占位符图像是必需的。
CSS sprite 生成器已经有一个默认的占位符图像,它将被复制到您指定的位置。
您必须指定要生成的占位符的文件路径及其在网页上的URL。
第4 步- 生成CSS Sprite
然后,按“生成”按钮或从“工具”菜单中选择“生成CSS Sprite”,组合后的sprite 图像将与CSS 和HTML 代码一起生成。
精灵生成器将生成组合精灵图像、占位符图像、css-sprites.html html 文件和精灵。
选择生成的css 文件后,Windows 资源管理器将打开。
第5 步- 上传文件
然后,您必须将生成的CSS 图像精灵图像上传到您的网页,并将占位符图像上传到您的网页和之前指定的位置。
步骤6 ——编辑网页的HTML和CSS代码
最后,您必须根据生成的HTML 和CSS 文件编辑网页的HTML 和CSS 代码。
每个图像的源URL 必须替换为占位符图像的URL,并且必须将CSS 类添加到每个图像的图像标记中。您必须在CSS 代码中粘贴生成的CSS 代码。