Tabler Icons(SVG图标集合包)v1.10.0免费版
最新推荐
-

齐鲁银行网银助手3.0.0.5官方版 安全软件 / 3.0M
-

360安全卫士U盘病毒专杀(Autorun.inf专杀)13.0.0.213简体中文绿色免费版 安全软件 / 86.1M
-

360安全卫士U盘病毒专杀工具v13.0.0.213绿色免费版 安全软件 / 86.1M
-

360安全卫士修复工具v13.0.0.213免费版 安全软件 / 86.1M
-

360安全卫士超强查杀V13.0.0.213安装版 安全软件 / 86.1M
精品推荐
-

掌上识别王v1.1.0.0官方版 图形软件 / 2.4M
查看 -

人脸对比v5.2免费版 图形软件 / 40.5M
查看 -

神奇证照打印软件v3.0.0.548官方版 图形软件 / 69.7M
查看 -

D5 Render(D5渲染器)v2.5.2.345官方版 图形软件 / 22.6M
查看 -

七彩色淘宝主图视频制作工具v10.6绿色版 图形软件 / 31.1M
查看
本类排行
详情介绍
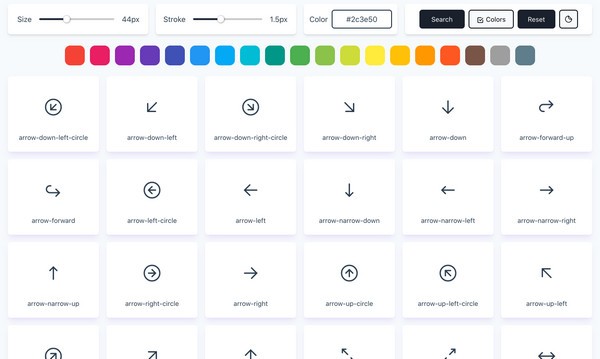
TablerIcons 是550+ 个完全可定制的SVG 图标的集合,您可以调整大小、描边、颜色,所有图标都是MIT 许可下的开源代码,可以在私人和商业项目中使用。
Tabler Icons 是550+ 个完全可定制的SVG 图标的集合,您可以调整大小、描边、颜色,所有图标都是MIT 许可下的开源代码,可以在私人和商业项目中使用!

指示
所有图标均使用SVG 构建,因此您可以将它们用作img、背景图像以及嵌入HTML 代码中。
HTML图像
如果图标作为图像加载,则可以使用CSS 修改其大小。
img src='path/to/icon.svg' alt='图标标题'/
内联HTML
您可以将图标文件的内容粘贴到HTML 代码中以显示在页面上。
一个href=''
svg
xmlns='http://www.w3.org/2000/svg'
class='icon icon-tabler icon-tabler-disabled'
宽度='24'
高度='24'
viewBox='0 0 24 24'
笔画宽度='1.25'
描边='当前颜色'
填充='无'
笔划线帽='圆形'
笔划线连接='圆形'
.
/svg
点我
/A
因此,您可以使用CSS 代码更改图标的大小、颜色和描边宽度。
.icon-tabler {
红色;
宽度:32px;
高度:32像素;
笔划宽度:1.25;
}
SVG 精灵
使用以下标记添加要在页面上显示的图标(上例中的活动可以替换为任何有效的图标名称):
svg 宽度='24' 高度='24'
使用xlink:href='path/to/tabler-sprite.svg#tabler-activity' /
/svg
多笔画
此存储库中的所有图标都是使用描边宽度属性的值创建的,因此如果更改该值,您可以获得与您的设计紧密匹配的不同图标变体。