Pinegrow Web Editor(web编辑器)v4.9.1免费版
最新推荐
-

齐鲁银行网银助手3.0.0.5官方版 安全软件 / 3.0M
-

360安全卫士U盘病毒专杀(Autorun.inf专杀)13.0.0.213简体中文绿色免费版 安全软件 / 86.1M
-

360安全卫士U盘病毒专杀工具v13.0.0.213绿色免费版 安全软件 / 86.1M
-

360安全卫士修复工具v13.0.0.213免费版 安全软件 / 86.1M
-

360安全卫士超强查杀V13.0.0.213安装版 安全软件 / 86.1M
精品推荐
-

WeeeCode(图形化编程软件)v3.6.2官方版 编程开发 / 429.1M
查看 -

核桃编程v2.1.123.0官方版 编程开发 / 272.5M
查看 -

DevToys(开发工具)v1.0.11.0官方版 编程开发 / 156M
查看 -

吾爱OD(附118款脱壳脚本)v1.10中文版(32/64位) 编程开发 / 15.5M
查看 -

360加固助手v3.6.1.0官网版 编程开发 / 271.5M
查看
本类排行
详情介绍
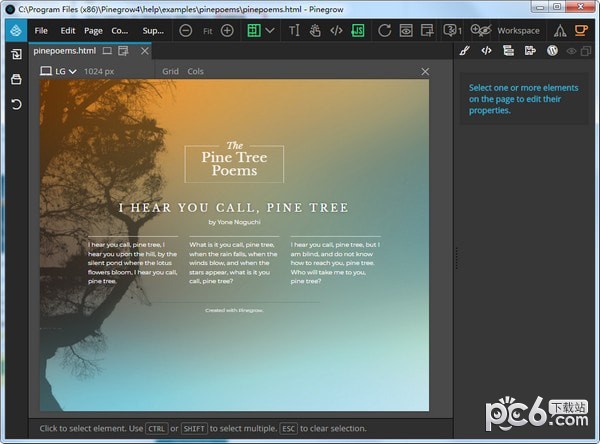
PinegrowWebEditor是一款桌面开发软件,可以让用户轻松构建网站和编辑页面。它还具有许多智能组件,可让您轻松编辑代码并加快网站构建过程。
Pinegrow Web Editor 是一款桌面开发软件,可以让用户轻松构建网站和编辑页面。它还具有许多智能组件,可让您轻松编辑代码并加快网站构建过程。

软件特点
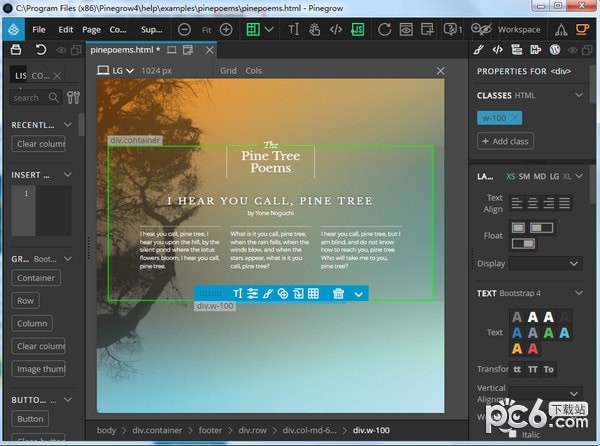
1. 使用可视化强大工具更快地构建HTML
2. 使用强大的可视化工具添加、编辑、移动、克隆和删除HTML 元素,快速构建网页布局。使用中继器插入多个元素并通过一次移动修改所有选定元素的布局。
3.智能拖放
4. 复读机
5.页面库
6. 插入元素
7. 编辑元素代码
8.页面代码编辑器
9. CSS、SASS 和LESS 样式- 实时!
10. 检查活动的CSS 规则,使用丰富的视觉控件,开发编辑器或代码等工具- 所有这些都协同工作。实时编辑SASS 和LESS,无需任何外部工具。
11.积极规则
12. 阴影和代码
13.目视控制
14.快速创建规则
15. 内联样式
16.上海社会科学院
17.使用Bootstrap和Foundation的完美工具
18. 将数百个框架类转换为强大的可视化控件。使用完整的即用型组件库并使用模态等动态组件。调整页面上的列大小并使用显示助手可视化布局。
19. 插入
20. 响应控制
21.目视控制
22. 列和网格
23. 自定义主题
24. 情态动词
25. 基础知识
26. 立即编辑和测试所有设备尺寸的页面
27. 使用多页面编辑来编辑多种设备尺寸的页面。使用媒体查询帮助工具轻松设计响应式网站。添加自定义断点或让Pinegrow 通过分析样式表来检测它们。
28. 编辑多个视图
29. 设备预设和缩放
30. 媒体查询

特征
使用强大的可视化工具来添加、编辑、移动和克隆HTML 元素,快速构建网页布局。使用中继器插入多个元素并通过一次移动修改所有选定元素的布局。
检查活动的CSS 规则、使用丰富的视觉控件、CSS 网格编辑器、开发工具类编辑器或代码- 所有这些都协同工作。实时编辑SASS 和LESS,无需任何外部工具
将数百个框架类转换为强大的可视化控件。使用完整的即用型组件库并使用模态等动态组件。使用显示助手来调整页面上的列和布局。
使用多页面编辑在多种设备尺寸上编辑页面。使用媒体查询帮助工具轻松设计响应式网站。添加自定义断点或让Pinegrow 通过分析样式表来检测它们
Pinegrow Pro 的智能功能可让您更快地工作。将页面元素转换为具有自定义可编辑区域的可重用组件。使用Pinegrow 作为静态HTML 网站的CMS。
Pinegrow 也是创建可用于生产的WordPress 主题的完美工具。通过将WordPress 功能分配给页面上的各个元素,将任何HTML 页面转换为WordPress 主题。 Pinegrow 导出标准PHP WordPress 文件

变更日志
版本4.91 - 2018 年8 月28 日
CSS 渐变、Bootstrap 4.1.3 以及改进的CSS 网格编辑器和SASS 支持。
Pinegrow 4.91 可供下载并附带:
CSS 渐变的视觉控件和渐变预设库
改进的Visual CSS 网格编辑器
引导程序4.1.3
当SASS 或LESS 源文件在Pinegrow 外部更改时自动保存css 文件
Bug修复
细节:
CSS 渐变
CSS 可视化编辑器在背景部分有一个新的CSS 渐变控件:
在那里您还可以找到一个“渐变库”按钮,该按钮打开一个窗口,其中包含来自uigradients.com 的漂亮渐变预设。单击任意渐变即可在当前选定的CSS 规则中使用它。
然后,您可以使用新的CSS 渐变控件进一步自定义所选渐变。