最新推荐
-

齐鲁银行网银助手3.0.0.5官方版 安全软件 / 3.0M
-

360安全卫士U盘病毒专杀(Autorun.inf专杀)13.0.0.213简体中文绿色免费版 安全软件 / 86.1M
-

360安全卫士U盘病毒专杀工具v13.0.0.213绿色免费版 安全软件 / 86.1M
-

360安全卫士修复工具v13.0.0.213免费版 安全软件 / 86.1M
-

360安全卫士超强查杀V13.0.0.213安装版 安全软件 / 86.1M
精品推荐
-

WeeeCode(图形化编程软件)v3.6.2官方版 编程开发 / 429.1M
查看 -

核桃编程v2.1.123.0官方版 编程开发 / 272.5M
查看 -

DevToys(开发工具)v1.0.11.0官方版 编程开发 / 156M
查看 -

吾爱OD(附118款脱壳脚本)v1.10中文版(32/64位) 编程开发 / 15.5M
查看 -

360加固助手v3.6.1.0官网版 编程开发 / 271.5M
查看
本类排行
详情介绍
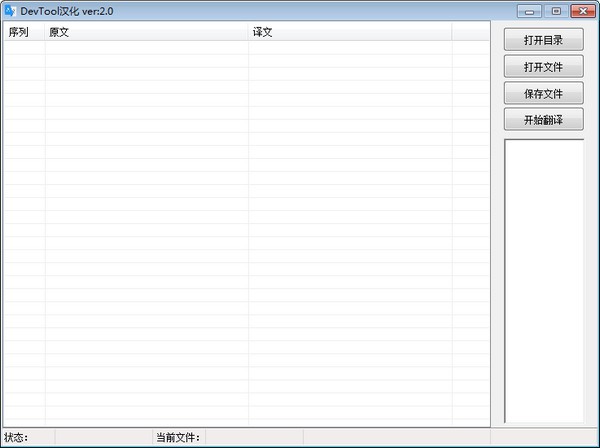
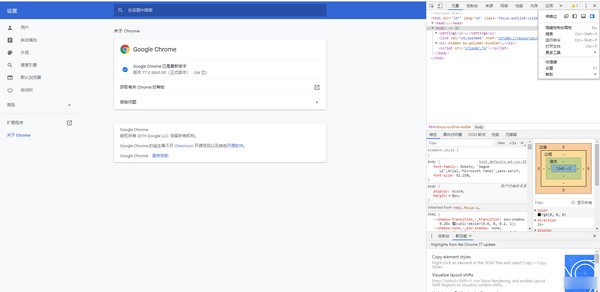
DevTools汉化工具可以对Chrome开发者工具DevTools进行汉化。汉化小工具方便翻译替换。没那么繁琐,可以达到90%汉化。对于没有英语基础又需要使用DevTools的朋友来说非常有用。
DevTools中文化工具可以对Chrome开发者工具DevTools进行汉化。汉化小工具方便翻译替换。不需要那么繁琐,可以达到90%汉化。对于没有英语基础又需要使用DevTools的朋友来说非常有用!

中国效应

指示
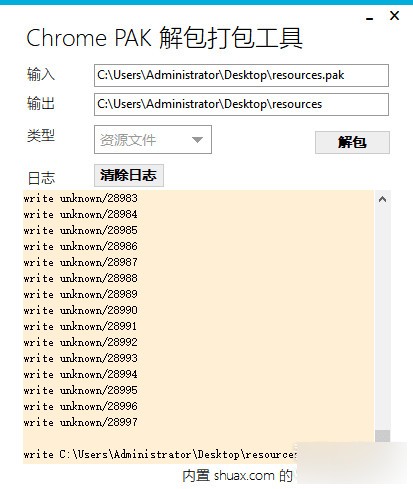
要本地化Devtools,首先进入Chrome 浏览器目录找到名为“resources.pak”的文件并复制它。同时做好备份,防止文件丢失,并使用解包软件将复制的“resources.pak”解压。

解压后会得到一个名为“resources”的目录和一个“resources.json”文件,然后打开中文小工具
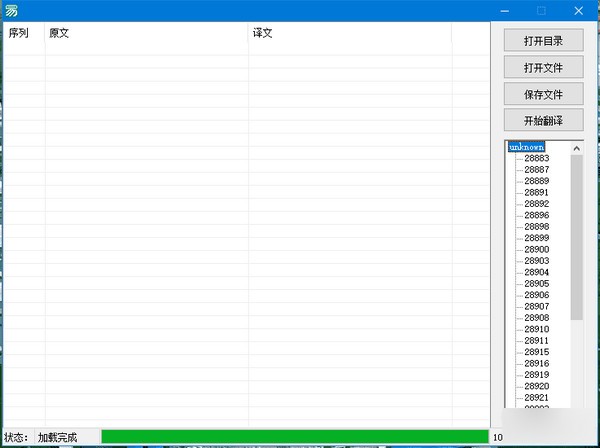
注意,原文件和翻译后的文件必须放在中文翻译工具的同一目录下,否则中文翻译会失败。打开中文翻译工具后,点击打开目录,选择“resources\unknown”。下面的树框会显示需要汉化的文件。

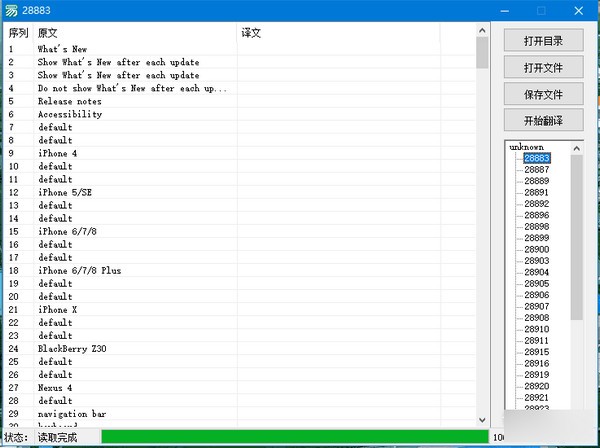
双击树框中的文件名会将文件加载到窗口中。


然后点击开始翻译,等待一段时间,完成后点击保存。这样,第一个文件就已经翻译成中文了。重复此步骤,然后单击树框中的所有文件进行翻译并保存。 (实在不想写了,就全部点进去吧!)
将本地化文件替换到“resources\unknown”目录下,打开解包工具,将“resources.json”拖入工具中,点击打包(注意删除与解包软件同目录的“resources.pak”,防止出错)打包后,你会得到一个中文的“resources.pak”文件。将中文的“resources.pak”文件替换为Chrome浏览器目录下的“resources.pak”文件即可完成汉化。
变更日志
2019年10月10日更新#注:如果需要的人数较多,以后可能会更新一键中文版。如果需要的人少,以后可能不会更新。
修复文字识别错误
优化代码
复制自原文
翻译后可直接编辑
更换代码时出现错误