JetBrains WebStorm(前端开发软件)v2019.3.3免费版
最新推荐
-

齐鲁银行网银助手3.0.0.5官方版 安全软件 / 3.0M
-

360安全卫士U盘病毒专杀(Autorun.inf专杀)13.0.0.213简体中文绿色免费版 安全软件 / 86.1M
-

360安全卫士U盘病毒专杀工具v13.0.0.213绿色免费版 安全软件 / 86.1M
-

360安全卫士修复工具v13.0.0.213免费版 安全软件 / 86.1M
-

360安全卫士超强查杀V13.0.0.213安装版 安全软件 / 86.1M
精品推荐
-

WeeeCode(图形化编程软件)v3.6.2官方版 编程开发 / 429.1M
查看 -

核桃编程v2.1.123.0官方版 编程开发 / 272.5M
查看 -

DevToys(开发工具)v1.0.11.0官方版 编程开发 / 156M
查看 -

吾爱OD(附118款脱壳脚本)v1.10中文版(32/64位) 编程开发 / 15.5M
查看 -

360加固助手v3.6.1.0官网版 编程开发 / 271.5M
查看
本类排行
详情介绍
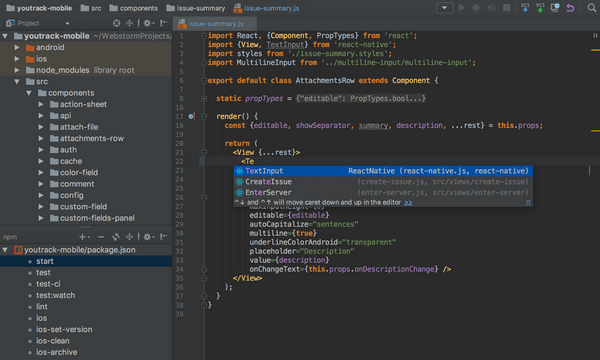
JetBrains WebStorm前端开发软件是一款被前端开发者誉为“Web前端开发神器”、“最强大的HTML5编辑器”的编程神器。使用此JetBrains WebStorm 允许您直接运行程序来启动您的内容架构和框架。布局。
JetBrains WebStorm(前端开发软件)是一款被前端开发者誉为“Web前端开发神器”、“最强大的HTML5编辑器”的编程神器。使用这个JetBrains WebStorm可以让您直接运行程序来启动您的内容架构和框架布局,

基本介绍
JetBrains WebStorm是jetbrains旗下的一款JavaScript开发工具。被广大中国JS开发者誉为“Web前端开发神器”、“最强大的HTML5编辑器”、“最智能的JavaSscript IDE”等,与IntelliJ IDEA同源,继承了功能IntelliJ IDEA 强大的JS 部分。强大、轻量级、智能的JavaScript IDE。 JetBrains WebStorm是一款深受程序员喜爱的JavaScript开发和Web前端开发工具。完美适配各种复杂的客户端开发和Node.js服务端开发。
特征
代码导航和用法搜索:
可通过热键导航函数、变量或标签。
JavaScript单元测试:
如果您是一名JavaScript 开发人员,您应该知道代码的质量和正确性对于您的程序非常重要。然后,一致性测试和回归测试等功能将使您的工作变得更加容易。
代码检测和快速修复:
为了确保更好的代码质量,WebStorm 可以快速捕获JavaScript 中的常见错误并提供快速修复。
批量代码分析:
无需单击所有文件或部署到服务器。启动整个源代码树的代码分析,所有结果都在单个视图中可见。
支持HTML5:
使用!DOCTYPE HTML 创建新的HTML 文档,以在代码中使用HTML5。假设我们想使用画布标签。当你输入“ca”时,IDE不仅会知道你的意图并添加canvas标签,而且按空格键后会提示IDE支持HTML5属性。
显示应用样式:
您希望您的页面上出现流行的样式吗?右键单击并选择显示以应用样式标签。此命令通过CSS 样式将开放标记的样式应用到树视图。
变更日志
1. CSS 选择器格式无效
2.无效的CSS属性
3.未使用的CSS类定义
4. 无效的本地锚点等等.
5. 缺少必需的属性
6. 无效属性或非法值
7. 文件中错误的引用链接
8. 重复属性